Motion graphics (or animation) is a powerful tool to enhance and support any video. Add brand elements to increase recognition. Emphasize important points with kinetic text. Or create a fully customized animated video to tell your story in a unique way. All of these require the same planning and preparation as live action videos. Here are four things you can do to help make this process go smoothly and efficiently.
1. Know Your Brand
Your company invested significant thought and time into your logo and brand design. Know where your master (or vector) assets are saved. These files are usually Adobe Illustrator (.ai) or Adobe Photoshop (.psd) or. Using JPG or PNG files internally for basic implementations is generally fine, but your animator needs these vector files to create unique and sophisticated animations.
Using a master file helps an animator easily separate out all the individual elements to be animated. The alternative is methodically slicing an image apart. This will add significant time to your animation project.
Also, If you have brand guidelines, keep them at the ready! With a brand guide, your animator can quickly create top-quality motion graphics already suited to your company’s visual style and messaging.
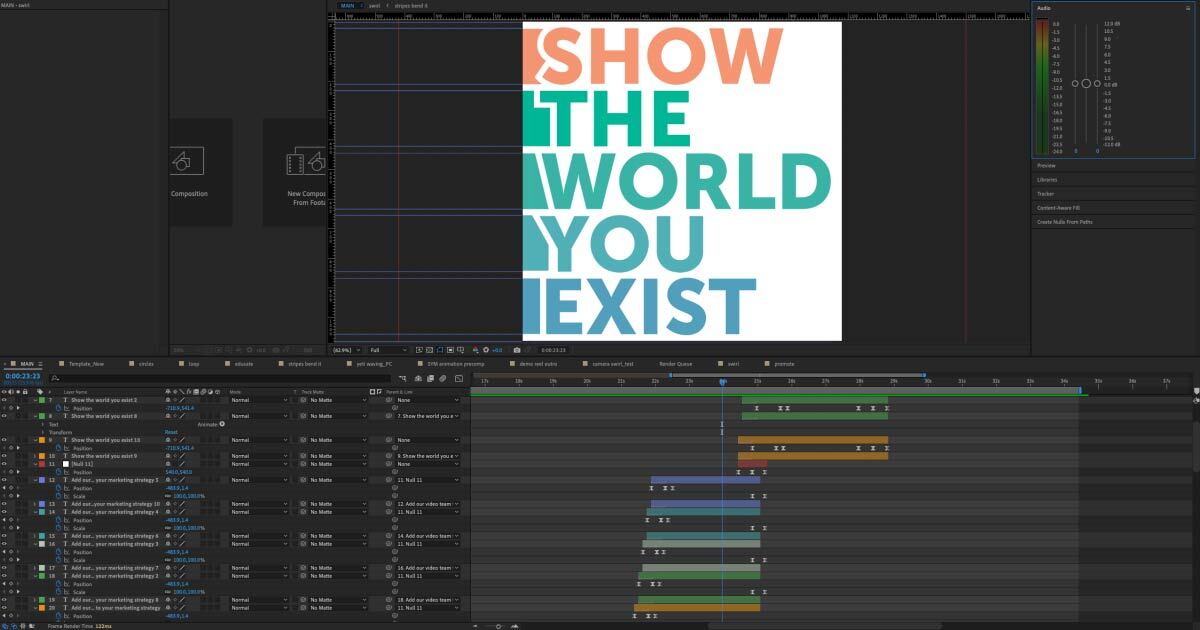
Look at all the layers! There are few things more beautiful than organized files.
2. Get Cozy with Typography
Know what fonts your brand uses and where they are located. Typography is an essential part of how you communicate to clients and other businesses. This will let your animator create professional graphics and kinetic text that are consistent with your brand.
Use motion to draw attention and elevate text.
3. A Picture is Worth a Thousand Pixels (or Two)
Just because an image looks great on your computer monitor or phone doesn’t mean it’s ideal for the big screen. A standard high definition video is 1920 pixels wide by 1080 pixels tall. If your image is less than 1920 x 1080 pixels, it will appear pixelated and blurry when blown up to full HD.
The bigger the better! Having a larger size than necessary allows your animator to add effects like panning, zooming, and parallax, to give life to your still images.
Motion graphics can bring still images to life.
4. Reduce, Reuse, Recycle!
If you’re happy with your results, why would you reinvent the wheel each time? Logo animations, transitions, kinetic text, and graphic styles can all be reused in multiple videos. Investing up front in a solid motion graphics package that can be reused will often save you time, especially if you plan on making many videos in the same series or style. 
At Spotted Yeti we emphasize Smart Video - videos supported by strategy that drive audience engagement to get results. With proper planning and preparation your animation will get you results quickly! Contact us to get started.





Comments
Leave Your Comments